width: calc(100% + 30px);
Calc40rem 1px concept use media not all and max-width. Block is needed because its an inline element by default and whitespace starts creating weird overflows otherwise.

Difference Between Width Auto And Width 100 Percent Stack Overflow
40rem insteadEven if calc worked in that context it would be the wrong thing to use because the viewport width could be between 40rem and 40rem 1px eg.

. Recording or collecting data is useful in many jobs like taking stock in a shop or monitoring a patients temperature. Some notes - the second-row container is needed because bottom. 0 doesnt work on iframes for some reason.
Customized stretching routines for back pain tight hips those aged 40 those aged 65 running swimming hiking and so much more. Setup by motoring enthusiasts like yourselves the Motoring Archive brings together some of the worlds most iconic motoring publications making their extensive back catalogues available for the very first time. Circle Main draws the actual circle circle_main width.
KS2 English videos covering topics including Conjunctions Homophones Misspelt Words and Noun Phrases. Can alter thickness and colour of circle. We would like to show you a description here but the site wont allow us.
6405px on a 2 display with 16px base font size. In the custom properties and calc. The 144-page Stretch Yourself Healthy G uide will show you how to reap the many benefits of stretching pain and stress relief turbocharged energy and improved sleep among others with the minimum amount of time and effort.
100 works just finedisplay. Option 2 - tables. Not all ranges are the default 0-100 numbers so say a range was at value 50 in a range of 0 to 200 that would be 25 of the way.
For the non-functional media min-width. Something to do with in being a replaced element. This accounts for that.
Main Container - this controls the size of the circle circle_container width. Here were making sure we account for the range inputs min and max attributes and calculating a position between 0-100 based on the current value in that range.

A Couple Of Use Cases For Calc Css Tricks Css Tricks

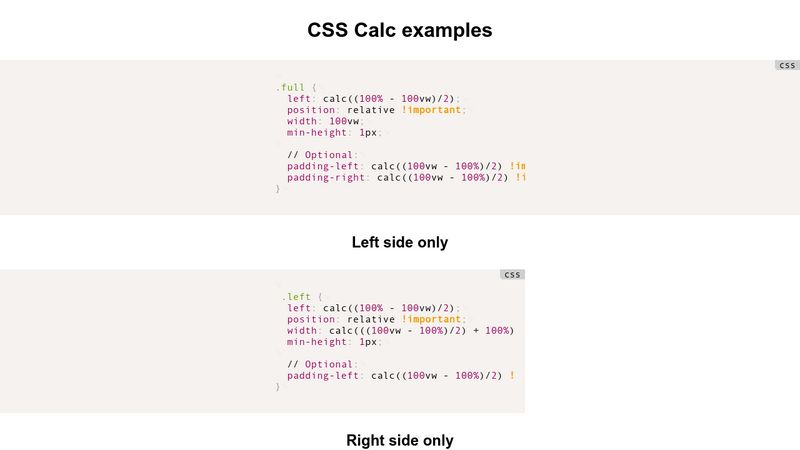
Css Calc Examples

Difference Between Width Auto And Width 100 Percent Stack Overflow

Ep 72 Jackfruit Bbq Sandwiches 72 Cooking Comically Cooking Comically Bbq Jackfruit Bbq Sandwich

Birthday Garden Brunch Birthday All Her Favorite Things For A 40th Birthday Garden Brunch In North Texas Floral Crowns A Live Serenade From Her Husband D Fruity Pebbles 40th Birthday

How Can I Do Width 100 100px In Css Stack Overflow

Let A Travel Agent Help Plan And Book Your Next Vacation And Reast Easy Knowing That If Something Goes Wrong Your Agent Has Yo Travel Agent How To Plan Travel

Vanilla Sponge Cake Vanilla Sponge Cake Vanilla Sponge Sponge Cake

Div Width 100 Minus Fixed Amount Of Pixels Stack Overflow

Mabon Alter Craft Making A Corn Dolly Kerrie Wyer In 2021 Corn Dolly Crafts Dried Flowers

Tutorials Butter Cream White Buttercream Cake Decorating

Dark Chocolate Mudcake Mud Cake Recipes Mud Cake Chocolate Mud Cake

Pin On Beer Brewing Equipment

Setting Div Width To 100 Minus Certain Amount Of Px Stack Overflow